Date-Time-Datetime
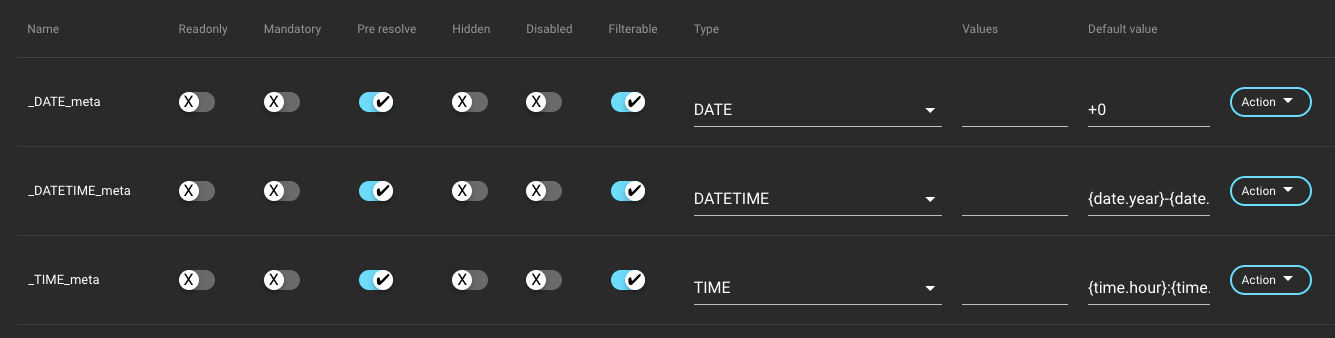
The utilization of the three date and time types necessitates specific guidelines for determining when they should be assigned a dedicated value through the 'Default value' field in the Metadata menu.
An incorrect setting may result in an 'Invalid Date' error.
It is crucial that the Pre-Resolve checkbox for the designated metadata value is enabled.

DATE
Setting metadata for a date is straightforward.
For example: Date - 2024-09-02
Default value: +0
Today -> 2024-09-02
Default value: +1
Tomorrow -> 2024-09-03
Default value: -1
Yesterday -> 2024-09-01
Default value: +10
-> 2024-09-12
In addition to using the symbols + or - with an integer for inputting dates, you can also use the YYYY-MM-DD pattern or the wildcards {date.year}-{date.month}-{date.day}.
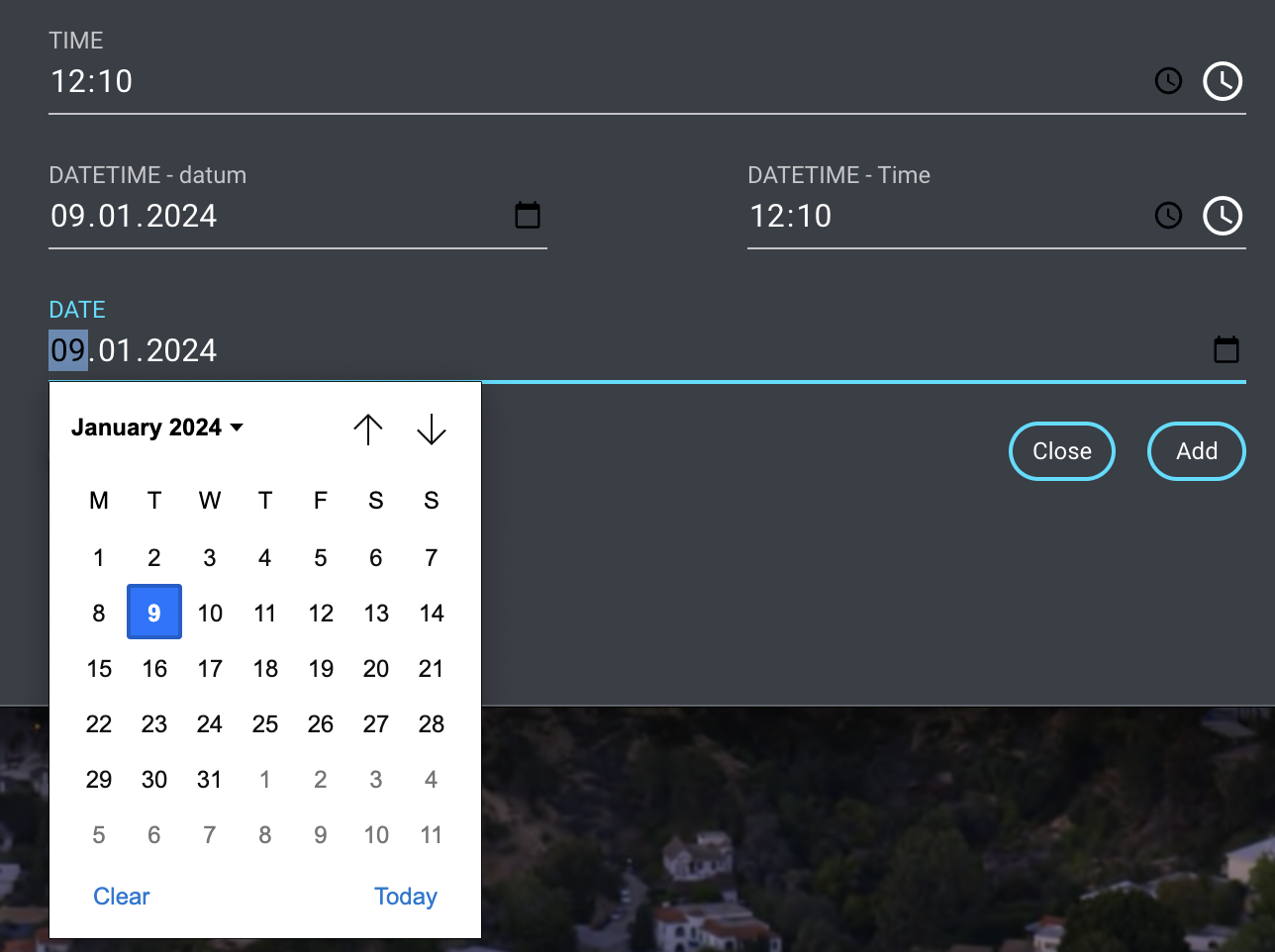
The input dialogue for configuring or modifying the metadata field appears as follows:

TIME
Setting the time can be achieved by inputting the time in the following pattern: HH:mm or by using the wildcards {time.hour}:{time.minute}.
Please note that seconds cannot be used with this metadata type.
For example: current time - 12:23
Default value: {time.hour}:{time.minute}
-> 12:23
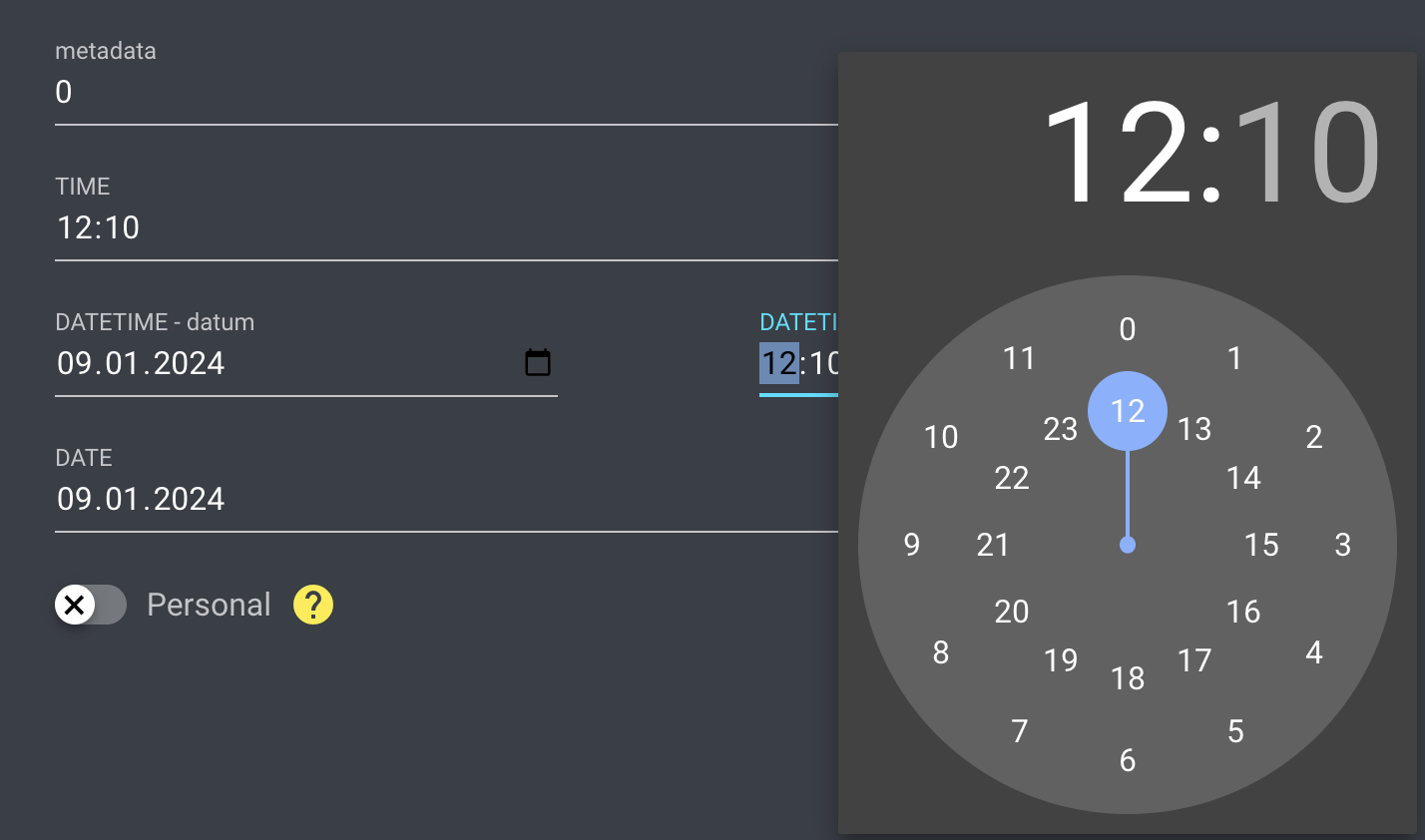
The input dialogue for configuring or modifying the metadata field appears as follows:

DATETIME
Datetime is a combination of date and time. Setting the metadata can be done manually by using a string with this pattern: YYYY-MM-DD HH:mm
It is possible to set this as well with dedicated wildcards:
{date.year}-{date.month}-{date.day} {time.hour}:{time.minute}
For example: current date & time - 2024-01-09 12:23
Default value: {date.year}-{date.month}-{date.day} {time.hour}:{time.minute}
-> 2024-01-09 12:23
It is possible to use contextual date wildcards as well, for further information refer to
Please ensure strict adherence to the pre-defined syntax when assigning a default value.